问题:
当我们版本更新的时候,我们都要清理缓存的js跟css,如何使得在网页中不需要手动清理呢?
答案:
生成带有哈希后缀的js跟css文件
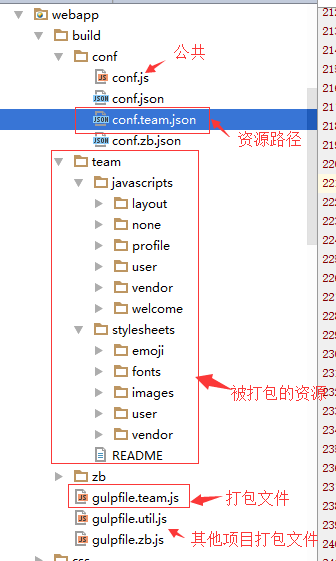
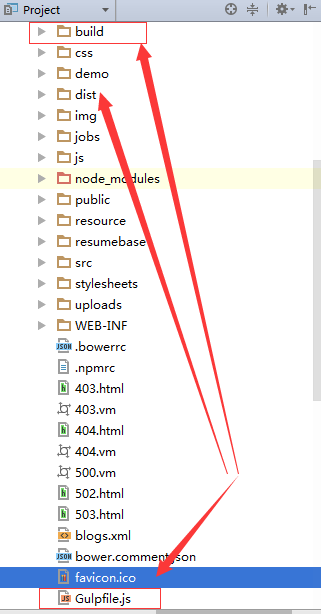
1、文件路径

路径中的conf.js 是用于放置全局打包的公共方法的、
conf.team.json 则是用于放置 team 这个项目的打包路径 、
gulpfile.team.js 用于写 team 这个项目的打包、
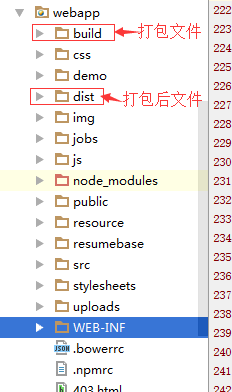
打包前的文件放在build中、打包后的文件放在dist中

总的打包任务在webapp 根目录下

为什么要这样放置目录,请看
2、我们在conf.team.json 里面配置 css 里面的user 文件夹
{ "cssUser":[ "./build/team/stylesheets/user/**/*.css", "./build/team/stylesheets/user/*.css" ]} 
有人会问:为什么使用"./build/team... 而不是使用 "./team 呢 我们可以看到 虽然 gulpfile.team.js 跟team 文件夹是同一级目录的,
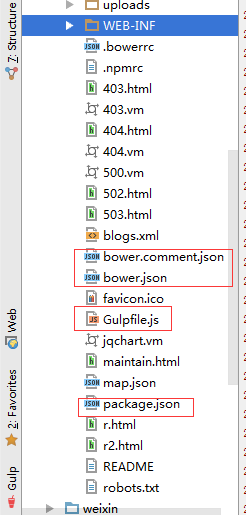
但是我们最终打包执行的文件是 gulpfile.js ,由 gulpfile.js 内部引用 gulpfile.team.js
而 gulpfile.js跟 build在同一个目录 在webapp目录下的

因此我们在引用路径的时候,一切以 gulpfile.js 为主
3、打包 css 文件
下面实在 gulpfile.team.js 里面引入所需要的工具 下面工具我们将会一一讲解
/** * Created by 何Mickey on 11/7/2016. */"use strict";const fs = require('fs');const gulp = require('gulp');const clean = require('gulp-clean');const pump = require('pump');const del = require('del');const path = require('path');const concat = require('gulp-concat');const modify = require('gulp-modify');const uglifyjs = require('uglify-js');const minifier = require('gulp-uglify/minifier');const less = require('gulp-less');const cleanCSS = require('gulp-clean-css');const rev = require('gulp-rev');const sort = require('gulp-sort');const sourcemaps = require('gulp-sourcemaps');const csscomb = require('gulp-csscomb');const rename = require('gulp-rename');const strip = require('gulp-strip-comments');const conf = require('./conf/conf.js'); //引入公共的函数const jsonConf = require('./conf/conf.team.json'); //引入打包路径
gulp.task('css-team-user',['less-team'],(cb) => { //清除上一版本的残留 del(['./dist/team/stylesheets/team-user-*.css']).then(paths => { //del插件可以删除给定链接的文件,这里我们要删除上一次的哈希文件, pump([ //如果不删除,在下一次生成哈希文件的时候,会在原来的基础上追加后缀,这是我们不希望看到的 gulp.src(jsonConf.cssUser), modify({ fileModifier: conf.clearCSSCharset }), csscomb(), //gulp-csscomb 插件用于整理css格式 cleanCSS(), //gulp-clean-css用于压缩css文件 concat('team-user.css'), //压缩到team-user.css文件里面 gulp.dest('./dist/team/stylesheets/'), //把压缩好的文件放在改目录下 ],cb); });}); 在webapp目录下执行
gulp css-team-user
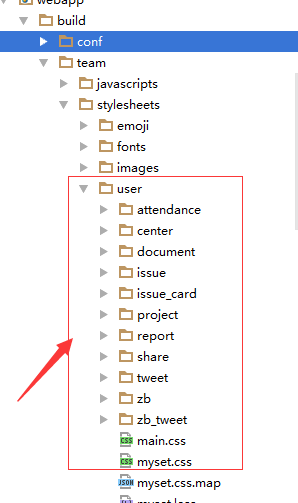
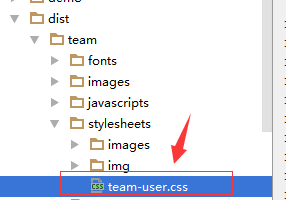
就会在

生成一个打包好的css文件
4、生成带哈希后缀的css文件
这里用到gulp-rev 插件,用于生成带哈希后缀的文件 并把文件名写入 json文件
gulp.task('team-resource',['css-team-user'],cb => { del(['./dist/team/manifest.json']).then(paths => { pump([ gulp.src([ './dist/team/stylesheets/*.css' ], { base: './dist/team'}), rev(), //生成带哈希后缀的文件 gulp.dest('./dist/team'), rev.manifest('./dist/team/manifest.json', { //并把源文件路径 和 哈希文件路径 以属性值的方式写在 manifest.json 里面 base: './dist/team', merge: false }), gulp.dest('./dist/team'), ], cb); });});
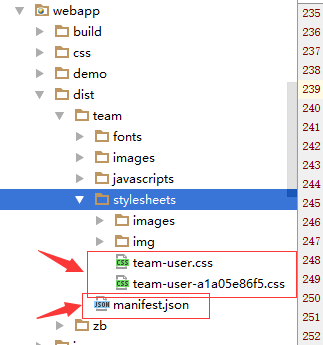
于是我们就可以看到

成功生成了一个哈希文件
并且生成了一个manifest.json 在目录下,我们打开该文件 里面有:
{ "javascripts/team-user.js": "javascripts/team-user-201ef04fd5.js",}
这时 任务完成了?已经生成了哈希后缀的文件了,但是事情还没结束,我们还能做得更好,如果我们每次都要把生成后的哈希值在代码的资源引入里面修改,会很麻烦
而且线上打包也不允许我们这样子做,那我们说好的一键打包呢? 接下来就是我们要做的了:
5、把带哈希后缀的文件链接写入文件
let manifest = null;let loadTeamMainfest = () => { if(!manifest) manifest = require('../dist/team/manifest.json'); //引入manifest.json 文件里面的属性值对 }; 引入对象
gulp.task('build-team',['team-resource'],cb => { //需要等待文件生成后再load loadTeamMainfest(); // let kv = {}; for(let key of Object.keys(manifest)){ kv[key] = '/dist/team/'+manifest[key]; } let cssTeamUser = ` \n` fs.writeFile('./WEB-INF/templates/team/common/link/css_min.vm',cssTeamUser,'utf8'); });
这样我们就可以打开
'./WEB-INF/templates/team/common/link/css_min.vm'
于是就成功滴引入了带有哈希后缀的资源文件了、从此资源缓存都是浮云了~ 其实这个方法在线上还是会有问题的,在使用js带哈希的文件的时候,通常一个网站的资源要部署到不同的机器上,而js的打包是一个不稳定的打包,这样的版本会因为部署时间差,带来困扰。 过几天,我会给大家带来另一个带哈希的后缀的打包方法~~ 如有不对之处,欢迎指出~~喵~~ 夜深了、洗洗睡睡、敷面膜吧~~~